
iFramesは外部コンテンツを簡単に埋め込むために必要な場合がありますが、検索エンジン最適化に課題をもたらすこともあります。
iFrameに使用されるHTMLコードは、親ページのページエクスペリエンスに悪影響を与えます。iFrameが外部ソースからコンテンツを読み込むと、読み込みの遅延が発生し、ユーザーエクスペリエンスが低下する可能性があります。
ご存知のように、検索エンジンはアクセスしやすいデザインと使いやすいインターフェースを優先します。iFrameの実装が不十分だと、制限が生じ、Googleのペナルティを受ける可能性さえあります。
iFrame SEOについて学び、iFrameタグがJavaScriptや他の要素とどのように相互作用して検索エンジンのランキングに影響を与えるかを見てみましょう。
iFrameとは何ですか?
iFrame、またはインラインフレームは、開発者やマーケティング担当者が現在のHTMLドキュメント内に外部ドキュメントを埋め込むことを可能にするHTML要素です。
iFrameが読み込まれると、それには"JavaScriptコード"が含まれています。動的コンテンツ配信、例えば外部広告やインタラクティブな機能。
iFramesは、さまざまな種類のコンテンツを直接ウェブページに読み込むことができます。これらのコンテンツは次のようなものです:
- YouTube動画
- 地図
- ソーシャルメディアフィード
- ウェブアプリ
高さや幅のような属性は、ウェブデザイナーがサイトの視覚的レイアウトを向上させるためにiFrameの表示サイズを制御するのに役立ちます。
また、CSSボーダーを適用して、iFrameの外観をカスタマイズし、周囲のテキストと融合させることができます。
iFrameの例
YouTube動画を埋め込む
インラインフレームは効果的にビデオを埋め込み、ユーザーのエンゲージメントを高めることができます。開発者は<iframe>タグを使用してマルチメディアコンテンツを簡単に挿入できます。
属性の高さと幅は表示サイズを制御し、フルスクリーン機能はユーザーがビデオをフルスクリーンモードで表示できるようにします。
iFrameを使用してYouTube動画を追加するのは本当に簡単です。YouTubeから埋め込みコードをコピーするだけです:

次に、ウェブサイトにビデオを埋め込みたい場所にコードを貼り付けます。
Googleマップを埋め込む
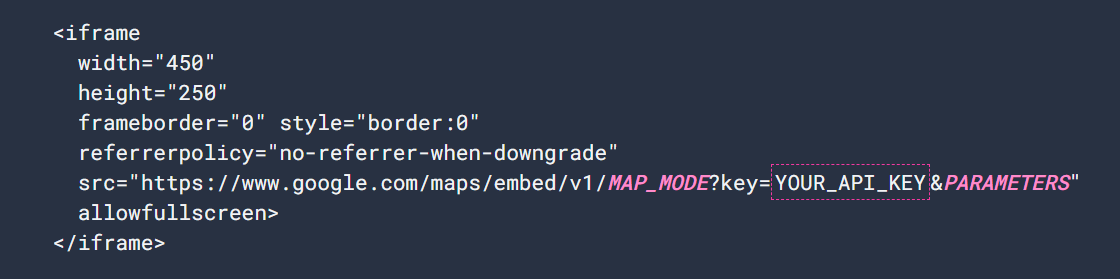
インラインフレームは、Google Mapsのようなインタラクティブな要素を埋め込むことができ、ユーザーがあなたのウェブサイト上で直接場所を探索できるようにします。Google Mapを埋め込む方法は次のとおりです:

上記の例では、3つの異なるプロパティを使用しています:
- allowfullscreen: 特定の地図セクションで[全画面]モードを有効にします。
- frameborder="0" および style="border:0": 地図の周りのデフォルトのiframe[境界線]を削除します。
- referrerpolicy="no-referrer-when-downgrade": [参照元]ヘッダーに完全なURLを送信し、適切なAPIキーの制限を可能にします。
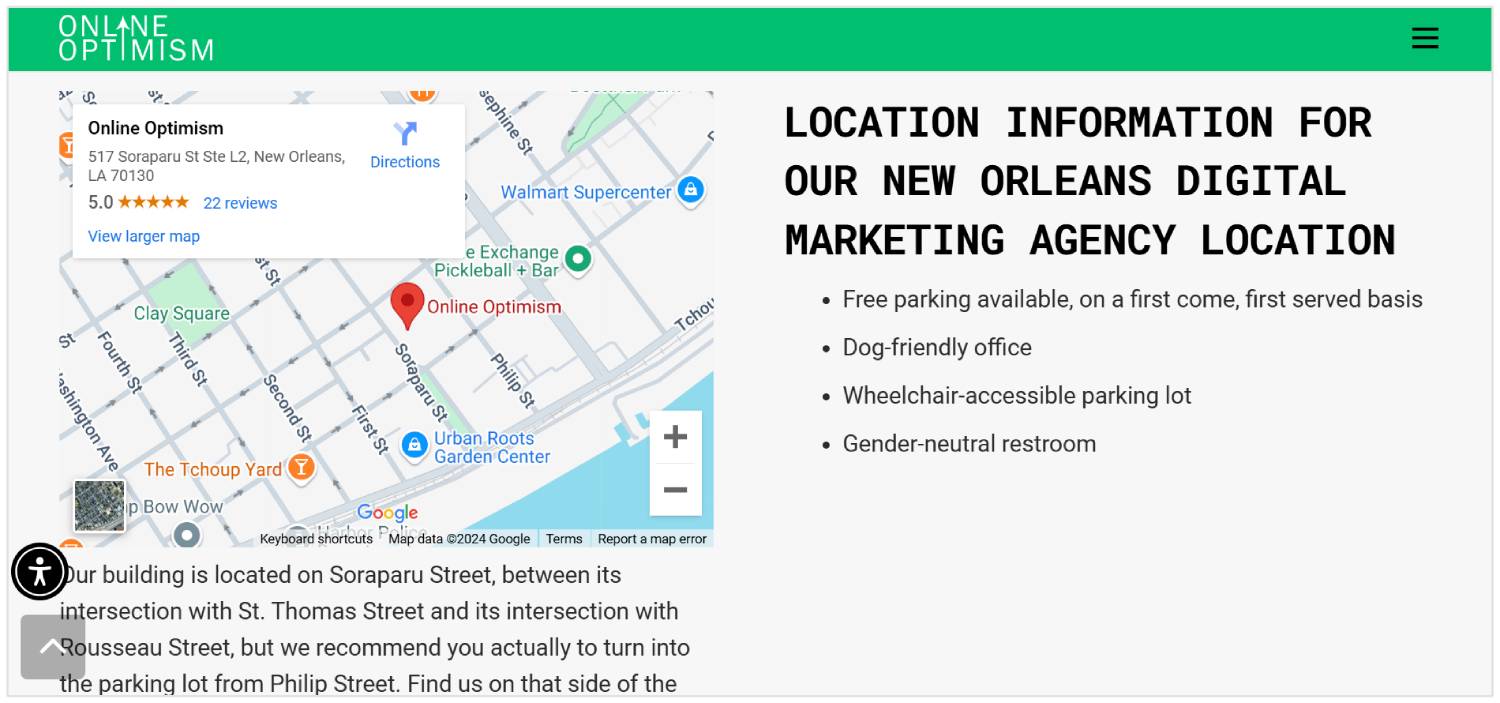
こちらは、iFramesを使用してGoogle Mapsをウェブサイトに組み込んでいるデジタルエージェンシーの例です:

PDFドキュメントの埋め込み
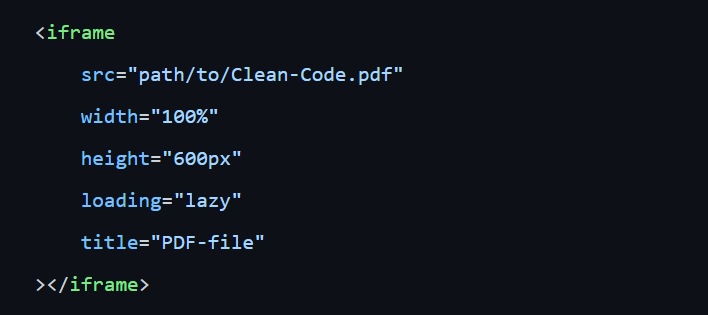
iFrameは、PDFドキュメントをウェブページ内に直接表示することができます。したがって、ユーザーがファイルをダウンロードする必要はありません。こちらは、PDFを埋め込むコードのスクリーンショットです:

上記の例では、src属性はPDFファイルの場所を定義します。ウェブ上の場合はURLを使用し、ローカルサーバーの場合はファイルパスを使用します。
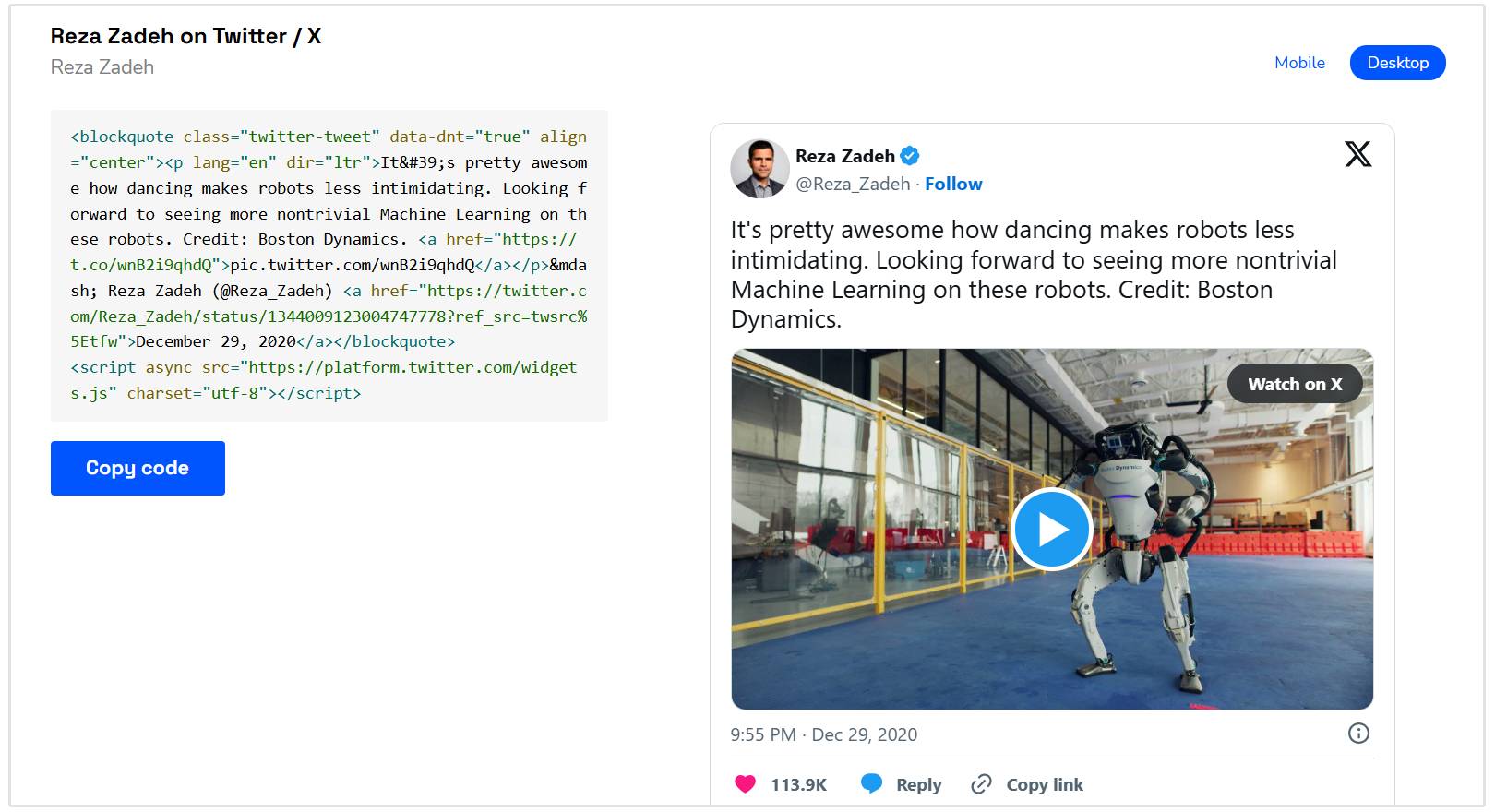
ソーシャルメディア投稿の埋め込み(Twitterなど)
iFrameを使用して、ウェブページにTweetのようなソーシャルメディアのコンテンツを埋め込むこともできます。これにより、動的でインタラクティブなコンテンツを直接ウェブサイトに表示することで、エンゲージメントが向上します。
Twitterのウィジェットを使用して、iFrameでライブのソーシャルメディアの更新を挿入できます。
<blockquote> タグにはツイートが含まれていますが、正しく表示するにはJavaScriptファイルが必要です。ウェブサイトに埋め込まれたTwitter投稿がどのように見えるかの例を次に示します:

iFrameコンテンツはインデックスされますか?
はい、iFrameのコンテンツはクロールされ、インデックスされることがあります。
Googleの検索スパイダーは、DOMフラッテンを通じてiFrameコンテンツをクロールできます。これは、ブラウザがiFrameを含むすべてのウェブページ要素を単一の構造に結合するプロセスです。
しかし、GoogleはすべてのiFrameコンテンツを同等に扱うわけではありません。
iFrameを読み込む際、GoogleはiFrameのコンテンツを取得するために追加のHTTPを要求します。これをクロールしてインデックスする可能性はありますが、それはiFrameの実装方法に依存します。
インデックス埋め込みディレクティブを使用することは、特定のiFrameコンテンツがインデックスされてiFrame SEO戦略を強化することを望む出版社にとって重要です。
インデックス埋め込みディレクティブは、iFrame内に埋め込まれたコンテンツをGoogleがインデックスできるようにするメタタグまたはHTTPヘッダーであり、iFrameを含むページ自体がnoindexタグでマークされている場合でも有効です。
これは、他のサイトの一部である場合に、Googleによってインデックスされる埋め込みコンテンツ([ビデオ]やウィジェットなど)を望む[出版社]にとって役立ちます。
こちらは、<head>セクションでmetaタグを使用する例です:
<head><meta name="robots" content="noindex, indexifembedded"></head>
この例では、ページ自体はインデックスされません(noindex)が、このコンテンツが他のサイトのiFrameに埋め込まれている場合はインデックスされることがあります(indexifembedded)。
iFramesはSEOにどのように影響しますか?
iFramesはSEOに大きな影響を与える可能性があり、プラスにもマイナスにもなります。以下はインラインフレームがSEOに与える影響です:
SEOクレジット
あなたのウェブページのHTML内に直接配置されたコンテンツとは異なり、iFrameを通じて埋め込まれたコンテンツは検索エンジンによって異なる扱いを受けます。
ウェブクローラーがウェブページを閲覧する際、そのページに関連付けることができるオリジナルのコンテンツを探します。
HTMLに直接含まれるコンテンツは、サイトの一部として認識され、その関連性と権威に寄与します。一方、iFrameを通じて表示されるコンテンツは異なるソースからのものであるため、検索エンジンはそれをあなたのドメインと関連付けない可能性があります。
したがって、必要に応じてiFramesを使用することは、主要なコンテンツがウェブクローラーに対して可視でアクセス可能なままであることを保証するために推奨されます。
ウェブクローラーとインデックス作成
検索エンジンはウェブクローラーを送信して、あなたのサイトのコンテンツを「分析」および「インデックス」します。

クローラーは、いくつかの要因によりiFrameのインデックス作成に困難を感じることがあります:
- [コンテンツ]の[アクセシビリティ]: iFrame内の[コンテンツ]が異なるドメイン(クロスオリジン)にある場合、セキュリティ制限により一部のクローラーがアクセスできないことがあります。
- Noindexタグ: 埋め込まれた[コンテンツ]にインデックスを防ぐnoindexメタタグやX-Robots-Tagヘッダーが含まれている場合、クローラーはそれをインデックスに含めません。
- JavaScriptレンダリング: 一部のiFrameは[コンテンツ]を読み込むためにJavaScriptに依存しています。クローラーがJavaScriptをレンダリングできない場合、iFrameの[コンテンツ]を表示またはインデックスすることができないかもしれません。
iFrameのインデックス作成を改善し、iFrame SEOを向上させるために、次のことを検討してください。
- 有効なSrc属性を使用: アクセス可能なコンテンツを指す有効なsrc属性を持つiFrameタグを正しく使用します。
- クロスオリジンリソース共有を許可する: iFrameのコンテンツが別のドメインからのものである場合、クローラーがアクセスできるようにサーバーをCORSを許可するように設定します。
- 「noindexメタタグを使用しない」: インデックスをブロックするiFrameコンテンツにnoindexディレクティブがないことを確認します。 構造化データ: iFrameコンテンツに関するコンテキストを検索エンジンに提供するために、親ドキュメントに構造化データ(Schema.orgなど)を実装します。
- 正規タグを使用する: 該当する場合、<link rel="canonical">を使用してコンテンツの主要なバージョンを指し示します。
ページスピード
iFrameを使用すると、外部コンテンツの読み込みには追加のHTTPリクエストが必要なため、ページ全体の読み込み時間が遅くなる可能性があるため、PageSpeedが低下することがあります。
読み込み時間が短縮される理由は、各iFrameが外部ソースからデータを取得するためであり、これらのソースが遅かったり大きなファイルを持っていたりすると、あなたのウェブサイトのパフォーマンスに悪影響を及ぼす可能性があるからです。
さらに、iFramesはページ上の他の要素のレンダリングを遅らせる可能性があり、特に遅い接続では速度に影響を与えることがあります。
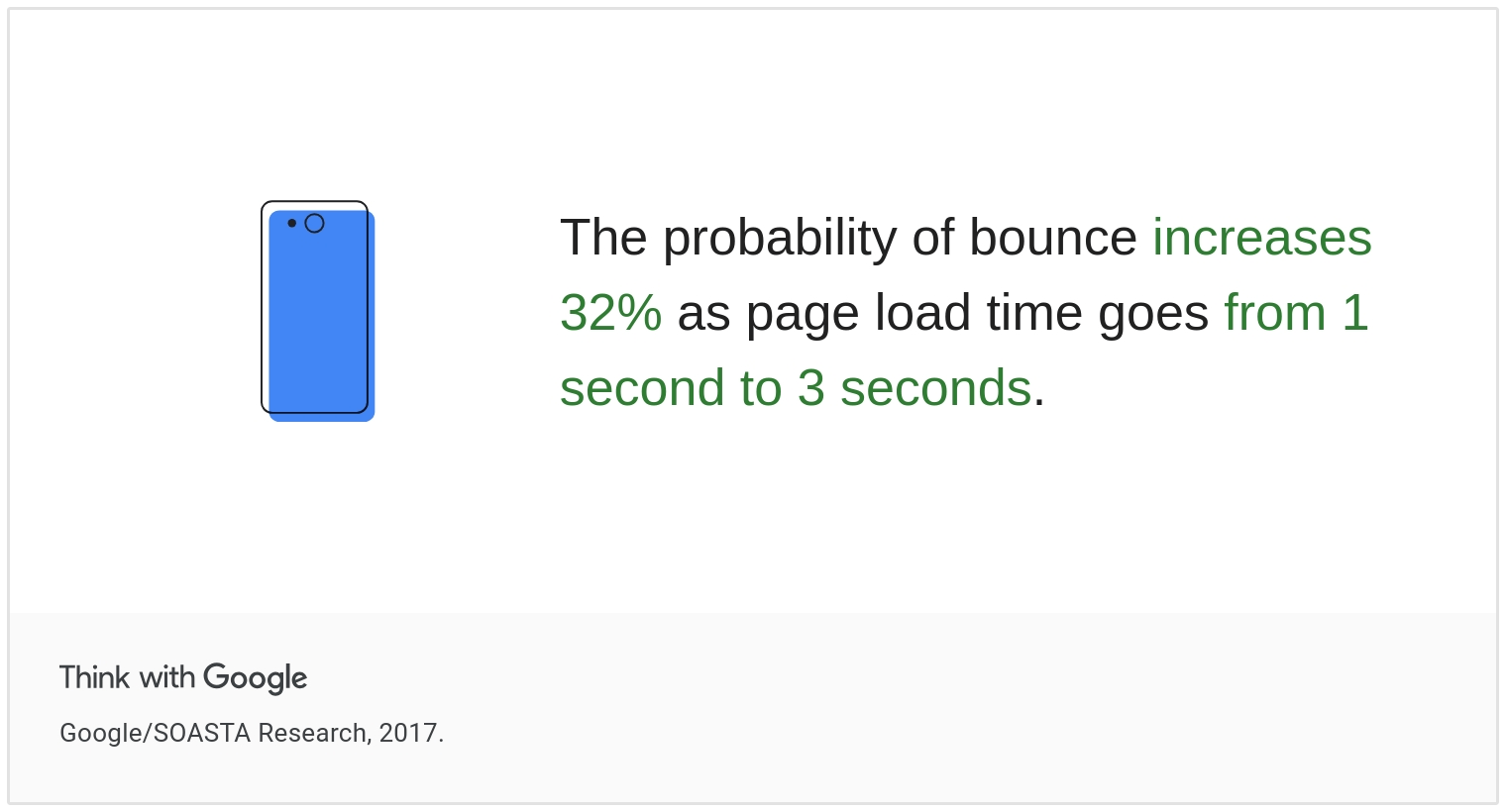
そしてご存知のように、遅いPageSpeedはCore Web Vitalsスコアに影響を与えるだけでなく、ユーザーエクスペリエンスを悪化させます。実際、いくつかの情報源(Googleを含む)が、読み込み速度の遅さが直帰率に与える影響を述べています。
調査結果は次のとおりです: ページの読み込み時間が1秒から3秒に増加すると、"bounce rates" は32%増加します。

そしてSEOとして、私たちが最後にしたいことは、ページエクスペリエンスに悪影響を与えることです。
だから本当の質問は、「[コンテンツ]を埋め込むためにiFramesを使用すべきかどうか、それがPageSpeedを低下させる可能性がある場合」ですか?
重複コンテンツの問題
iFramesでは、同じコンテンツが複数のページやサイトに埋め込まれています。そのため、検索エンジンはオリジナルのバージョンを決定するのに苦労します。
それはSEOクレジットとリンクエクイティの希釈につながります。
この問題を軽減するために、埋め込まれたコンテンツが各ページに固有であるか、他のサイトとの競合を避けるために適切に正規化されていることを確認してください。

SEOに優しいiFrameを使用して、一次ソースを明確に伝えることは、検索エンジンが元のコンテンツとその埋め込みインスタンスとの関係を理解するのに役立ちます。
iFramesの[利点]は[何]ですか?
インラインフレームは、ウェブ開発者やコンテンツ制作者にいくつかの利点を提供します。外部メディアを埋め込んだりコンテンツを共有したりする際に、サイトのパフォーマンスを向上させます。
iFramesを使用する主な利点は次のとおりです:
ページの「更新」を「高速化」
iFrameを使用すると、埋め込まれたリソースに対してコンテンツの更新を行うことで、主要なページを変更せずにiFrameを参照するページをより迅速に更新できます。
これにより、ページ全体を再読み込みする必要が減り、効率が向上します。
コードの再利用性
iFramesの主な利点の一つは、コードの「再利用性」です。
開発者は、同じリソースを埋め込むことによって、複数のページで同じiFrameを再利用することができ、これにより時間とストレージを節約し、サイト全体でコンテンツを実装するために必要なコード行数を削減します。
外部コンテンツとメディアの埋め込み
iFramesは、ビデオ、地図、ウィジェットなどのサードパーティソースからのコンテンツの埋め込みを簡素化します。
外部メディアファイルを共有し、iFrameタグを利用することで、開発者は自分でホスティングすることなくリッチメディアを統合し、CORS制限を回避し、クロスドメインアクセスを可能にします。
使いやすく、維持しやすい
iFramesは使用が簡単で、ページに実装するためのセットアップが最小限で済みます。
それらは、コードベースを膨らませることなく複雑なコンテンツを埋め込むことを可能にします。インラインフレームは、ウェブサイトの機能を強化し、コンテンツ配信を最適化し、一貫したブランディングを維持しながら、コードの複雑さを軽減します。
iFrameは「クローク」と見なされますか?
いいえ、iFramesは本質的に「クローク」と見なされるわけではありません。
Cloakingは、ウェブサイトがユーザーに表示するコンテンツとは異なるコンテンツを検索エンジンに表示するブラックハットSEOの手法であり、しばしば検索ランキングを操作するために使用されます。

iFramesは、適切に使用される場合、この定義には該当しません。しかし、iFramesが検索エンジンやユーザーを誤解させることなく正しく使用されるように、技術的な側面を考慮する必要があります。
まとめ
HTML5はiFrameの使用をサポートしており、GoogleはiFrameのHTMLコードをインデックスすることができますが、可能な限りそれらを避けるのが最善です。
一部のブラウザや検索エンジンクローラーは、iFrame内のコンテンツをまだインデックスしない場合があり、最終的にSEOの問題につながることがあります。
<embed>タグはiFrameの代わりとして使用できます。これは、完全なウェブページではなく、PDF、オーディオ、ビデオなどのマルチメディアコンテンツを埋め込むために使用されます。